首页
热门导航

 中文(中国)
中文(中国)
- English
- 中文(中国)
- Русский
- 한국어
- עִבְרִית

 中文(中国)
中文(中国)

测试
使用WebLOAD可以更快捷地创建负载测试方案。利用记录,关联,拖放构建块,参数化和脚本调试器等方式。使用WebLOAD的原生JavaScript脚本语言,扩展和增强您带有任何logic and integrations的脚本。
记录
在您的目标应用程序上记录您的操作行为,WebLOAD会自动将您的操作转换为一种测试脚本。对于任何Web技术(包括HTTP / HTTPS(SSL,TLS),WebSocket,AJAX,SOAP,HTML5,WebDAV等),WebLOAD都会公开并自动记录。
WebLOAD通过JavaScript生成测试脚本,通过任何Web工程师熟悉的一种脚本环境,可以灵活地添加任何logic,call Java classes 和添加integrations。

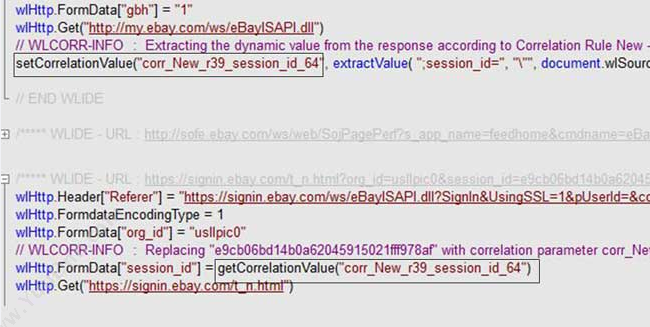
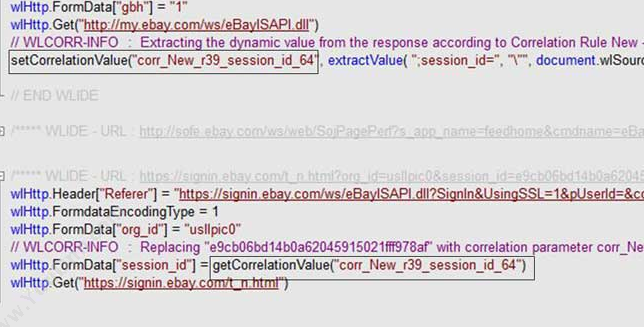
动态值的相关性
WebLOAD自动标识和替换每次运行脚本时唯一的动态值,例如时域IDs,时间和其他。虽然其他负载测试工具可能需要使用相关参数手动编辑1000行代码,但WebLOAD会生成十几个代码块,可在数分钟内进行微调。

拖放构件块
负载测试构建块通过将elements拖放到脚本中来加速负载方案的开发。并从中进行选择(从负载测试命令(睡眠,事务,定时器,异常,同步等),Web协议行为(ftp,smtp,pop,db等),数据库,移动,多媒体,WebSockets以及验证点。)

参数化
参数化您的脚本以模拟真实用户,替换硬编码值,并避免缓存效果。 WebLOAD的参数化向导允许您使用日期,时间,随机数/字符串和输入文件的参数替换脚本中的动态值。
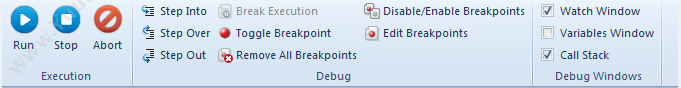
脚本调试
验证您的测试脚本,以确认它在脚本编辑后顺利运行。使用断点,观察和步骤元素,尽早识别所有问题和错误,并且不会在您的全负载测试运行期间浪费宝贵的时间。

相关性
自动关联引擎
WebLOAD关联引擎识别并替换每次运行脚本所特有的动态值,如时域IDs,时间和许多其他值,并自动替换它们。
WebLOAD的相关性是唯一的,因为它准确地识别了大量的,具有少数错误的动态值(within URLs,headers,cookies, ect)。虽然其他负载测试工具可能生成超过1000行的代码脚本和相关参数,需要冗长的手动调整,WebLOAD将生成十几个代码块,可以在几分钟内微调。
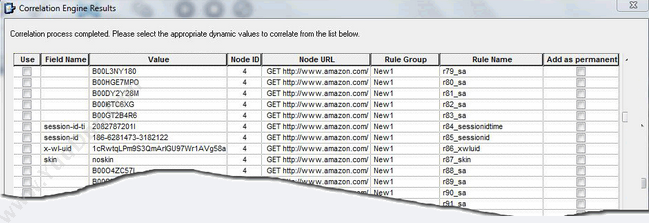
如何运行
处理服务器端(如时域IDs)和客户端(时间,日期)动态值,并自动替换它们。
您可以使用WebLOAD的预定义规则,并让引擎了解您的应用程序,以构建将来使用的新规则。对于更复杂的情况,您可以使用正则表达式或任何其他逻辑, 通过JavaScript定义自己的自定义关联规则。

一旦显示结果,您指出正确的值与应该忽略的值。然后,这将自动应用于未来运行,因此不需要手动编辑。

测试执行
创建现实负载方案
WebLOAD使您能够为无限数量的用户模拟现实和多变的负载条件。您可以在单个测试运行中定义各种脚本,浏览器和网络特性。通过调度程序,您可以在模拟真实条件下使用不同方式控制负载积累,包括线性,步骤和增量。您可以在执行期间使用一个直观的控件更改负载大小,停下来分析问题并随时重新启动。

分发负载
WebLOAD可以从所有互联网协议中,在任何地方,模拟数百万虚拟用户。虚拟用户具有小的占用空间以优化硬件使用。从中央控制台,您可以在无限数量的机器上分配负载。无论您使用多少机器,无论位于何处,WebLOAD都会管理脚本和参数的分发,并收集所有数据。
收集客户端和用户体验数据
在测试执行期间,负载生成器收集详细的客户端统计信息。它使您能够跟踪低级数据或完成处理。平均客户端数据以便提供有意义的负载分析。此外,称为Probing Client的特殊虚拟用户可以让您全面了解个体用户体验,而不是全面的应用程序性能。 WebLOAD还监视服务器端性能,以帮助您识别和解决瓶颈。
DevOps和持续集成
使用WebLOAD的Jenkins插件将性能测试合并到DevOPs和持续集成(CI)流程中。基于您的负载测试的结果,在Jenkis内实现自动决策。
目标导向的测试
要了解应用程序满足SLA的效果,您可以定义性能目标,并通过WebLOAD对其进行测试。例如,您可以定义响应时间小于三秒的目标,并且WebLOAD将设计并运行一个方案以测试该目标。之后,WebLOAD会报告您的应用程序的实际功能。
分析
智能
WebLOAD可帮助您识别系统中的性能瓶颈,使用超过80种报告和图表,可以在任何角度和粒度级别深入查看问题。

自定义报表
您可以完全根据自己需要,自定义报表。您可以从各种模板和应用过滤器中进行选择,您也可以更改设计并自定义指标以满足您的具体要求。
使用APM工具进行深入分析
使用WebLOAD的内置集成与应用程序性能管理(APM)工具,并进一步进行根本原因分析。一旦您使用WebLOAD识别性能问题,就可以切换到APM工具,并将WebLOAD事务与服务器端事件相关联。 WebLOAD提供Dynatrace和AppDynamics的内置集成。
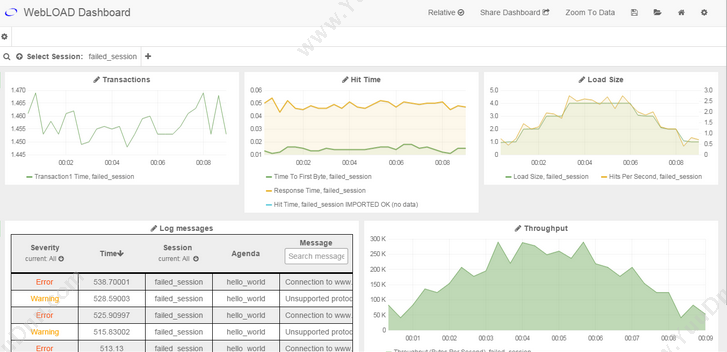
Web分析仪表板
Web仪表板提高了测试分析和解决问题的效率,您可以从任何Web浏览器或移动设备访问性能测试结果,交流并分享结果,包括响应/处理时间,生成量以及多个团队成员之间的错误,并向管理层报告性能问题。您可以:
自定义您自己的结果和图表的视图
查看测试正在运行时的实时结果
与同事共享自定义的报告视图
查看平板电脑和智能手机的搜索结果

服务器端性能
监视负载下的服务器性能
WebLOAD从操作系统,Web服务器,应用程序服务器和数据库服务器收集服务器端性能数据,以帮助您确定问题的根本原因。通过将负载方案与CPU,内存,容量,进程,磁盘I / O,队列数据等数据相关联,您可以快速跟踪瓶颈并查明系统中的薄弱环节。
服务器端数据作为WebLOAD的结果分析报告的一部分实时显示。这个简单的例子表明随着负载的增加,内存正在减小。


WebLOAD的监视不需要服务器端安装。它可以配置处理位于防火墙后面的安全服务器,支持从第三方监控工具导入服务器端统计信息,以及将监控数据导出到外部系统。
内置服务器监控
WebLOAD为一系列操作系统,Web服务器,应用程序服务器数据库提供监控。
此外,WebLOAD支持标准API,通过该API,服务器公开性能数据,例如JMX,SNMP,RSTATD,Windows性能监视器,SSH和JDBC。
使用APM工具进行原因分析
WebLOAD应用程序性能管理(APM)工具的内置集成可帮助您进一步进行根本原因分析。一旦您使用WebLOAD识别性能问题,就可以切换到APM工具,并将WebLOAD事务与服务器端事件相关联。您可以准确地识别瓶颈背后的事件,并快速解决问题。
WebLOAD当前提供与Dynatrace和AppDynamics,New Relic, Nagios的内置集成。
JavaScript
性能负载测试的JavaScript
WebLOAD使用JavaScript作为其负载测试方案脚本语言,它提供了一个用于扩展负载测试的标准环境。
标准JavaScript拥有内置的负载测试对象和方法,例如:

JSON和XML解析器 – 可以帮助您轻松地在JSON或XML和JavaScript对象之间进行转换。
Java和COM / DCOM对象。您可以实例化Java和COM / DCOM对象并使用它们的方法。
可以使用WebLOAD的拖放构建块接口轻松地添加对象和方法来加载测试脚本,从而无需从头开始编写代码。此外,您可以构建自己的JavaScript库,以用于所有测试;例如,为应用程序执行登录和注销的库。
调试JavaScript
WebLOAD的JavaScript调试器可确保您的代码正确写入,并可在负载测试期间平稳运行。

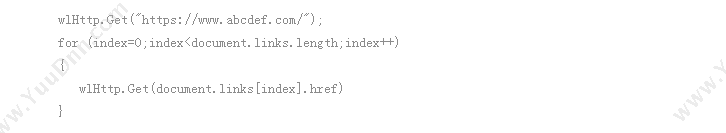
JavaScript负载测试示例
网站具有自定义逻辑,可以根据用户名和时间戳,为用户创建随机标识符。在网站上执行此操作的实际函数被用于WebLOAD脚本。

移动负载测试
使用WebLOAD进行负载测试
在这个4分钟的视频中,RadView CTO Yam Shal-Bar演示了如何使用WebLOAD测试移动设备。
创建移动负载测试
WebLOAD提供了几种方式,通过移动设备应用,来负载测试您的系统。您可以通过以下方式创建移动测试脚本:
直接从手机记录本机移动应用程序或基于浏览器的应用程序
从桌面浏览器录制,模拟移动浏览器
记录桌面脚本并修改设置以模拟移动浏览器
无论如何创建脚本,您都可以像WebLOAD编辑器中的任何其他测试一样编辑它们,以添加参数,验证和逻辑。

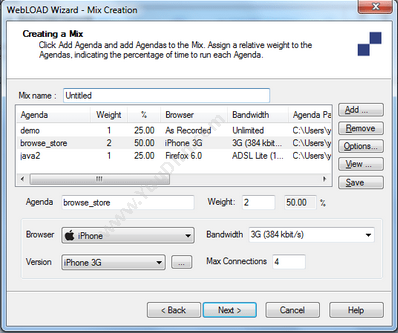
进行移动负载测试
在测试期间,您可以通过选择各种不同的浏览器,设备和功能来模拟现实的测试方案。我们建议您在同一次运行中混合使用浏览器类型和连接速度,以便更好地模拟移动环境。

使用真实移动设备的移动负载测试
WebLOAD与PerfectoMobile集成,允许您在真实移动设备上测试实际体验,同时在系统上生成负载。您可以:
云性能测试
通过在几分钟内从Amazon EC2生成负载,使用WebLOAD进行云性能测试。通过零安装或设置,您可以从多个位置生成负载,在云和内部机器之间分配负载,并根据您的使用付费(亚马逊,而不是我们)。
用于性能测试的云负载生成装置
WebLOAD提供了预配置的公共Amazon机器映像(AMI),使用您自己的Amazon帐户,可以通过最少的设置快速生成虚拟用户负载。您可以增加负载,而无需为计算机购买额外的硬件。您的云负载测试成本仅基于实际性能测试,WebLOAD在完成测试会话后自动关闭云测试机。




1. 产品送达用户之日起 7 日内,出现“性能故障”,经由用户所购产品的生产厂家指定维修服务机构检测属实后,可以免费换货;
2.产品送达用户之日起,主机享有 12 个月保修服务,配件享有 6 个月保修服务。

1、若产品主机符合保修条件,根据保修卡与购机发票即可享受保修服务,若无法提供购买证明及保修卡,则以到货签收时间作为保修起算标准;
2、属非保修产品,用户所购产品的生产厂家指定维修服务机构做保外收费维修处理;
3、产品修复后相同的故障经用户所购产品的生产厂家指定维修服务机构检验属实后,享有 3 个月保修服务;
4、需要维修或检测的产品,向用户所购产品的生产厂家指定维修服务机构送修或检测过程中发生的运输、发货和处置费用由用户承担;维修或检测产品寄还用户时产生的运费由用户所购产品的生产厂家承担(仅限中国大陆境内);
5、需要维修或检测的产品,请用户及时备份机器内的数据。用户所购产品的生产厂家不对因数据丢失造成的损失负责;
6、产品在保修期内,维修中正常使用的零部件免费;
7、维修中被替换下来的零部件所有权归用户所购产品的生产厂家所有;
8、用户所购产品的生产厂家不对非产品标准配置的及未经公司认证的配件、软件或应用负责;
9、平台产品均按照国家三包政策执行(产品在未拆封的情况下),个别产品除外,如:定制产品,项目产品等。
10、本条款未尽事宜参考国家三包法律规定。

1、产品无购机发票和保修卡,亦不能在用户所购产品的生产厂家查询到相关的销售信息,且出库日期超过 12 个月;
2、产品主机和配件曾受到:非正常或错误的使用、非正常条件不当的存储、未经授权的拆卸或改动、事故、不恰当的安装造成的损害;
3、由于用户不当造成的损害,如液体注入、外力受损等;
4、未按产品使用说明书的要求进行使用,维修保养或以外运输造成的损坏;
5、 产品的损坏由外部包括但不限于卫星系统、地磁、静电、物理压力等非正常不可预测的因素引起的;
6、因不可抗力如地震、水灾、战争等原因造成的损坏;
7、其它不符合三包相关规定的情况。


您好,有什么能帮助您
2022-05-08 09:35您好,有什么能帮助您
2022-05-08 09:35
此用户没有填写评价内容
2022-05-08 09:35
此用户没有填写评价内容
2022-05-08 09:35
此用户没有填写评价内容
2022-05-08 09:35
此用户没有填写评价内容
2022-05-08 09:35